Table of Contents
Introduction
This page contains various use cases to support the analysis and discussion about what we should do with page, column and regions breaks.
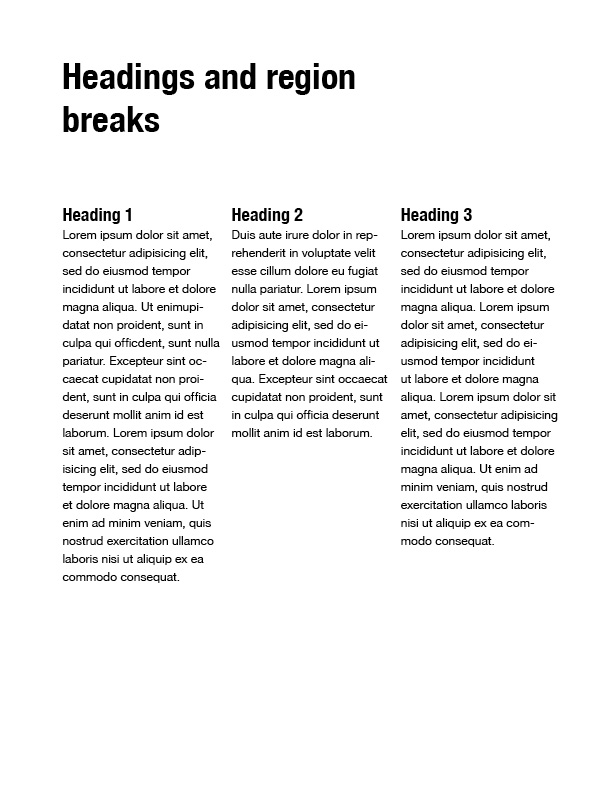
Headings and region breaks
Separate each section designated by a heading element on a distinct region.
<div id="r1" style="content:from-flow(article)"></div> <div id="r2" style="content:from-flow(article)"></div> <div id="r3" style="content:from-flow(article)"></div> <div style="flow:article"> <h2 style="break-before: region"></h2> <p>...</p> <h2 style="break-before: region"></h2> <p>...</p> <h2 style="break-before: region"></h2> <p>...</p> </div>
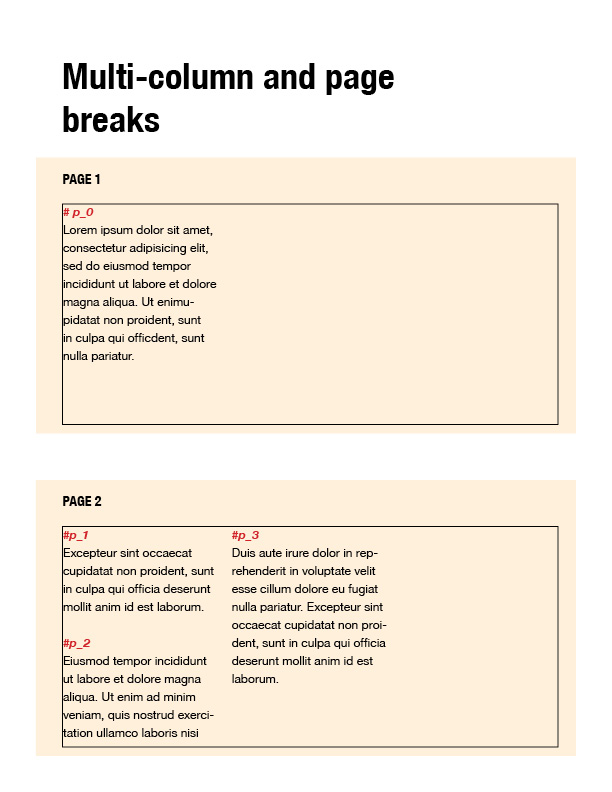
Multi-columns and page breaks.
<div style="columns:3"> <p id="p_0">...</p> <p id="p_1" style="break-before:page">...</p> <p id="p_2" style="break-after:column">...</p> <p id="p_3">...</p> </div>
In this use case, the break-before on p_1 indicates that the page flow should be broken. The <div> is part of the page flow and is broken, causing a new row to be created for the multi-column element (3 new columns). So p_2 will find itself on the second page. Because there is a break-after:column on p_2, p_3 will be laid out at the beginning of the second column, on the second page.
Regions and page breaks
<div id="r0" style="content:from-flow(article)"> </div> <div id="r1" style="content:from-flow(article)"> </div> <div id="r2" style="content:from-flow(article)"> </div> <div style="flow:article"> <p id="p_0">...</p> <p id="p_1" style="break-before:page">...</p> <p id="p_2" style="break-after:region">...</p> <p id="p_3">...</p> </div>
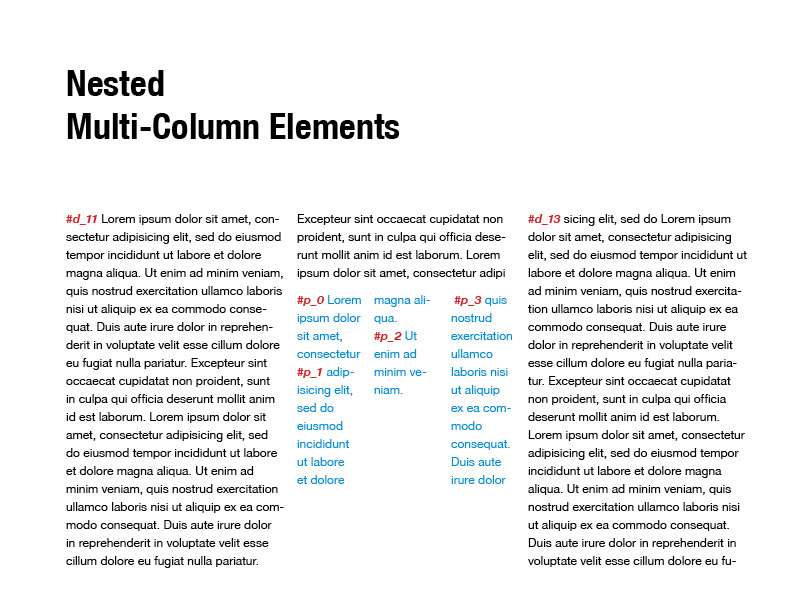
Nested Multi-Column Elements
<div id="d1" style="columns:3"> <div id="d_11">...</div> <div id="d_12" style="columns:3"> <p id="p_0">...</p> <p id="p_1">...</p> <p id="p_2" style="break-after:column">...</p> <p id="p_3">...</p> </div> <div id="d_13" style="break-before: column">...</div> </div>
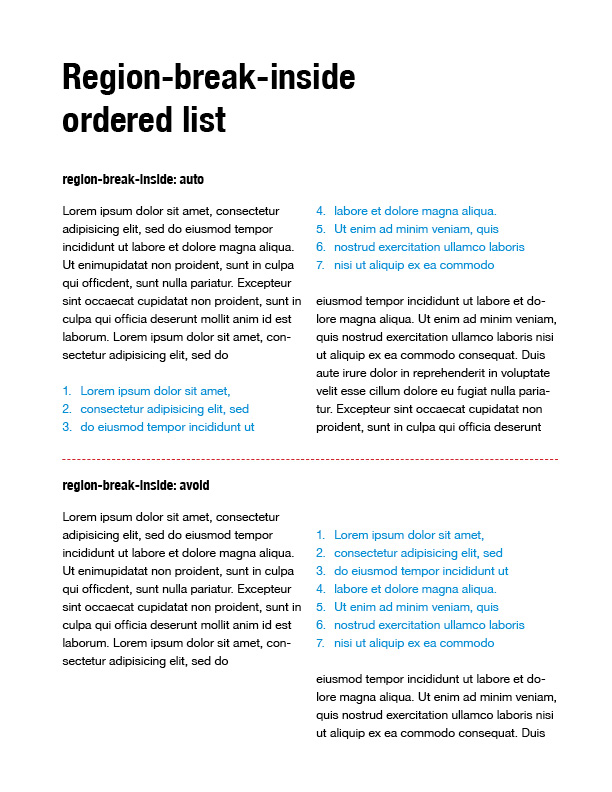
Ordered lists and region breaks
Avoid breaking ordered lists. The index needs to be incrementally correct.
<div id="r1" style="content:from-flow(article)"></div> <div id="r2" style="content:from-flow(article)"></div> <div style="flow:article"> <p>...</p> <ol style="break-before: region">...</ol> <p>...</p> </div>
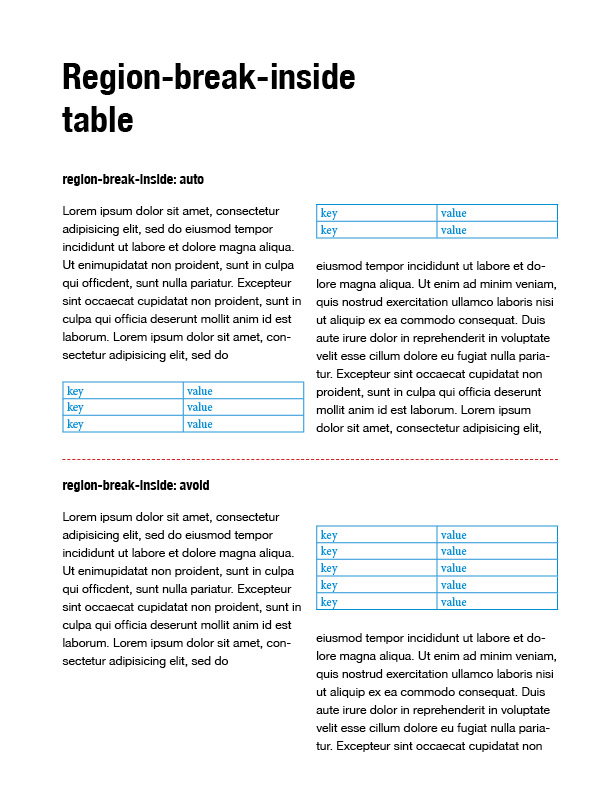
Tables and region breaks
<div id="r1" style="content:from-flow(article)"></div> <div id="r2" style="content:from-flow(article)"></div> <div style="flow:article"> <p>...</p> <table style="break-before: region">...</table> <p>...</p> </div>
Preserve integrity of nested lists
Allow breaking of nested lists, ordered or unordered, across regions. Keep the correct nesting index and indentation across regions.
<div id="r1" style="content:from-flow(article)"></div> <div id="r2" style="content:from-flow(article)"></div> <div style="flow:article"> <p>...</p> <ol> <li>...</li> <li> <ol> <li>...</li> <li style="break-after:region"> <ol>...</ol> </li> <li>...</li> </ol> </li> <li>...</li> </ol> <p>...</p> </div>
TITLE
CODE