This is an old revision of the document!
Table of Contents
Rendering order of transformed and untransformed elements
Summary
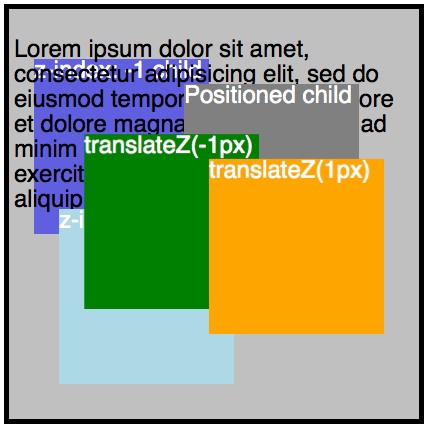
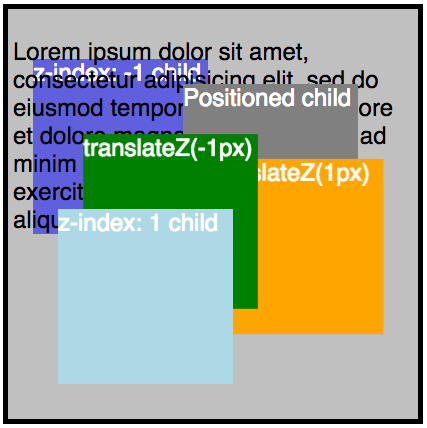
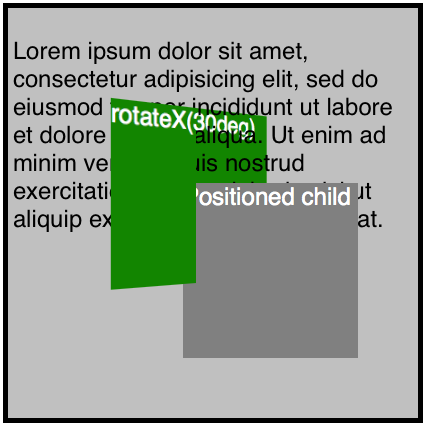
What's the rendering order of transformed and untransformed elements in a 3D rendering context? The spec currently describes a model that matches z-order rendering (transforms with negative z-offsets push you behind the content and untransformed children of the enclosing flattening element).
However, this will require UAs to potentially allocate twice as much texture memory for flattening element rendering (one texture for background and borders, another for content and untransformed descendants).
This layering order has implications for intersection between transformed and untransformed content (Example 2). The proposed text implies intersection, but UAs currently don't do that. [Firefox and Chrome don't seem to implement intersection at all.]